- Only users with ‘Owner’ or ‘Builder’ or ‘Contributor’ status are able to add an image to a project.
- Images can be added to the Citizen Root page (via the Brand admin), Projects Hub, Project Updates, Engagements, and Idea Boards.
- We recommend that you test viewing and using all public facing sides of the platform on various devices to check the appearance. (Over 2/3 of Zencity Engage participant traffic is on a mobile phone and users may be accessing your site via different size screens on mobile phones, tablets, chrome books, laptops, PC's etc.) You can go do this easiest by resizing your window on a laptop or computer. The platform with respond and adapt to the window size that you have chosen.
- When uploading an image, we always recommend you using high-quality files at a high resolution. Zencity Engage will automatically create a number of re-sized versions of that image to be used in different areas of the application and for different device sizes. All image files have a maximum size of 5MB.
- If text will appear on top of the image, ensure sufficient contrast between colours to ensure you meet accessibility guidelines.

There are 5 main categories of images an admin can add to Zencity Engage:
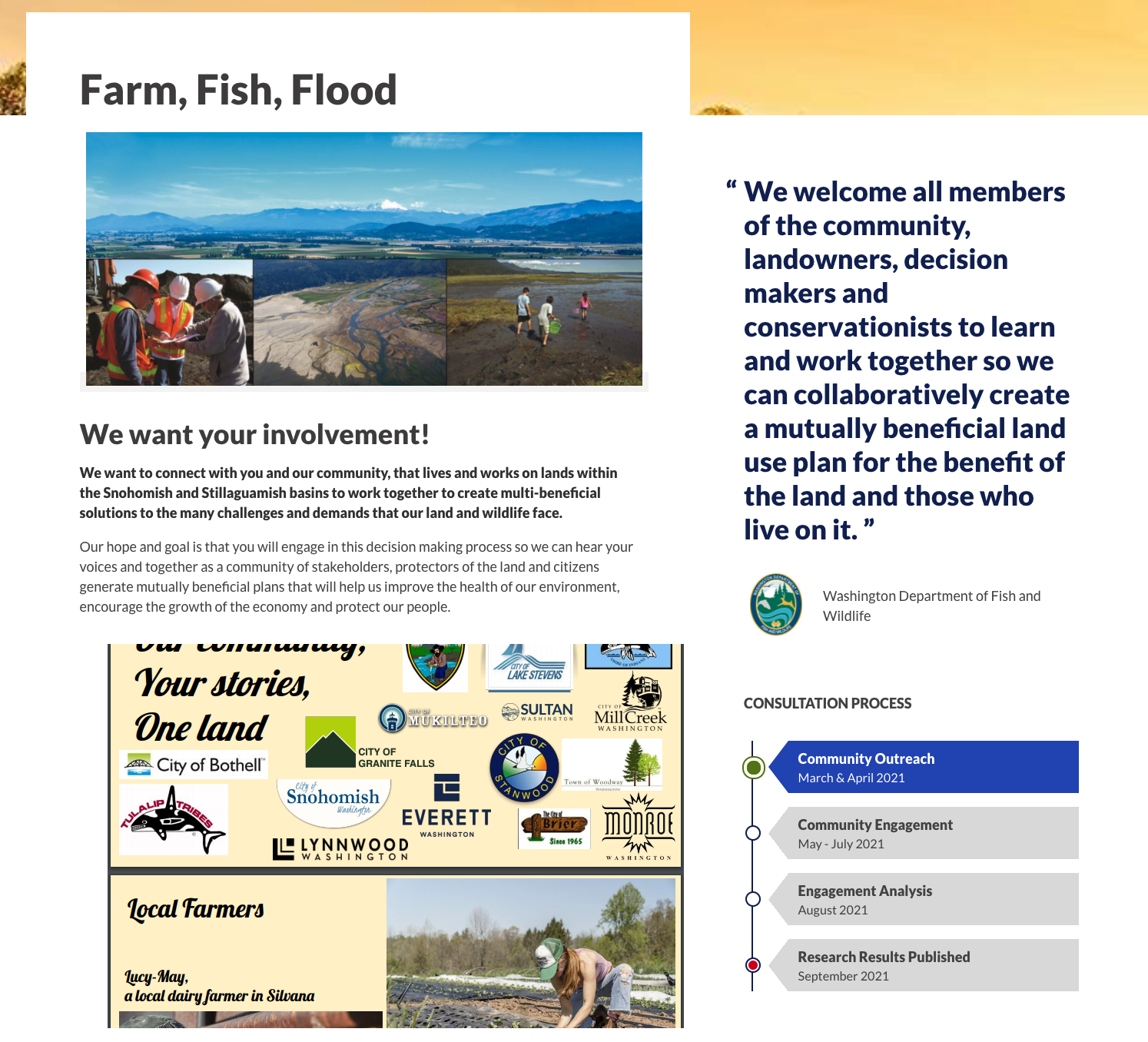
- Hero images, which are the images that appear like a banner at the top of the page behind title text. These images are rectangular and change aspect ratio based on the size of the user's browser window. In order to avoid key subjects in the photo being cropped out, we recommend that significant elements in your image are near the centre, and testing on a variety of screen sizes. One difference between the Classic and Storytelling theme is that in Storytelling theme has Hero images for Engagements and the Classic does not.
In terms of size it really depends on the image and screen size, but an upload of 1920 X 1080 or larger normally works well, bear in mind that on a mobile phone it will reduce to around 300 x 250.

The Aspect ratio of 2.94:1 on the Citizen Root page will mean that the hero image appears above the Project title text box.
- Supporting images on engagement pages or as part of question options will always display with the same aspect ratio / cropping on any device, so checking that they render as expected on one device should be enough. One thing to note is that images appear much smaller on a mobile devices, so ensure that any text in an image (say on an infographic) is readable on a smaller mobile device.
In terms of size again it depends on the image but we would recommend a high quality image around: 700 × 400 or larger.
For Image Gallery images we recommend Landscape oriented images with an aspect ratio of 16:9 work best. Ideal pixel dimensions 1280 x 720 at a resolution of 72dpi.
- Sponsor Images on Project Hub pages, Engagement Intro pages and Engagement Last pages normally render as 85 x 85 on Project Hub pages and 180 x 180 on Engagement Intro and Last pages
E.g. Classic theme (85 x 85) on Project Hub page

E.g. Storytelling theme (85 x 85) on Project Hub page 
E.g. Sponsor image (180 x 180) on Engagement Intro page

E.g. Sponsor image (180 x 180) on Engagement Last page

4. Logo Image on Citizen Root page (logo image added on Brand page). Normally appears around 80 x 80 across all pages on the platform at the top of the screen.

5. For more advanced users, images manually added via markdown, custom HTML or iframes via rich text fields require the administrator to perform more detailed testing to ensure that multiple browsers and screen sizes behave as expected. For more information, check out:
https://help.zencity.io/hc/en-us/articles/7387143725969-Adding-an-image-to-a-Markdown-Text-Block (to add an image)
https://help.zencity.io/hc/en-us/articles/7387121593745-Adding-a-document-or-presentation-to-a-Markdown-Text-Block (to add a document/presentation as a visual)
In the example below the top image under the title is an example of an embedded image using markdown. The slides embedded below are an example of using markdown for a presentation. The slides can be scrolled through, view and size adjusted.

Comments
0 comments
Article is closed for comments.