- Ensure you are logged in to Zencity Engage
- Only users with ‘Owner’ or ‘Builder’ or ‘Contributor’ status are able to add content to an engagement.
As an engagement administrator, sometimes you may wish to add an image
to a text block instead of as a separate block of image content (for
example, to include it inside of an accordion or table). Zencity
Engage's use of
Markdown
in its long text block opens up a large array of possibilities for
formatting, beyond the simple buttons included in our Markdown text
editor. While more advanced, customizations like inserting images into
text blocks can be accomplished by using a number of Zencity Engage
features in tandem:
1. Ensure you are logged in to Zencity Engage.
2. Navigate to your project page and select the project you want to add content to.
3. Upload the image into the documents area of your project hub (see https://help.zencity.io/hc/en-us/articles/7387115376529-Adding-a-document-to-a-project for a full set of instructions to upload an image).
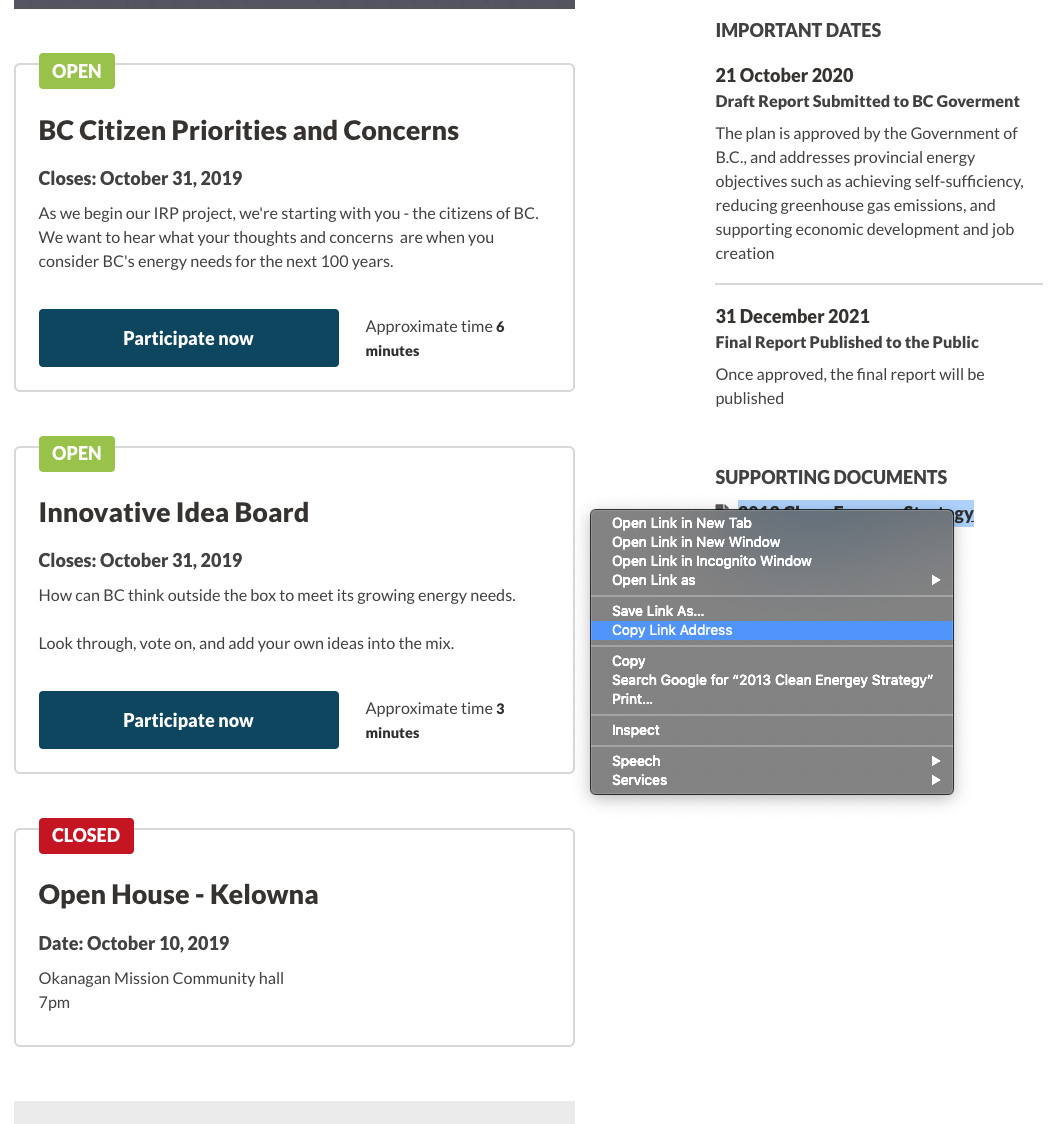
4. Right click on the file you've uploaded on the public-facing view of the project hub and copy the Link Address (the menu option may be slightly different on a different computer):
 5.
Return to your text (Markdown) field, and add the following
image embed code at the place in the text block you'd like the
image to appear, replacing 'alt_text',
'image_url_you_just_copied' and 'image_title' with relevant
values:
5.
Return to your text (Markdown) field, and add the following
image embed code at the place in the text block you'd like the
image to appear, replacing 'alt_text',
'image_url_you_just_copied' and 'image_title' with relevant
values:

6. Do not remove the image from the supporting documents area, or the image will no longer display. If you need to be able to reference an image without having it appear on the project's document centre, you will have 2 options:
a) Instead of using the document centre for this project, upload the image to a different project (maybe a hidden one)
b) Upload the image to a different web site or web server
Comments
0 comments
Article is closed for comments.